このサイトにはランディングページというものがなかったので、固定ページを使って、それ風に作ってみました。
作り方は簡単ですが、それなりに要素の配置やコピーを入れ、見る方に伝わることを前提に作ってみました。
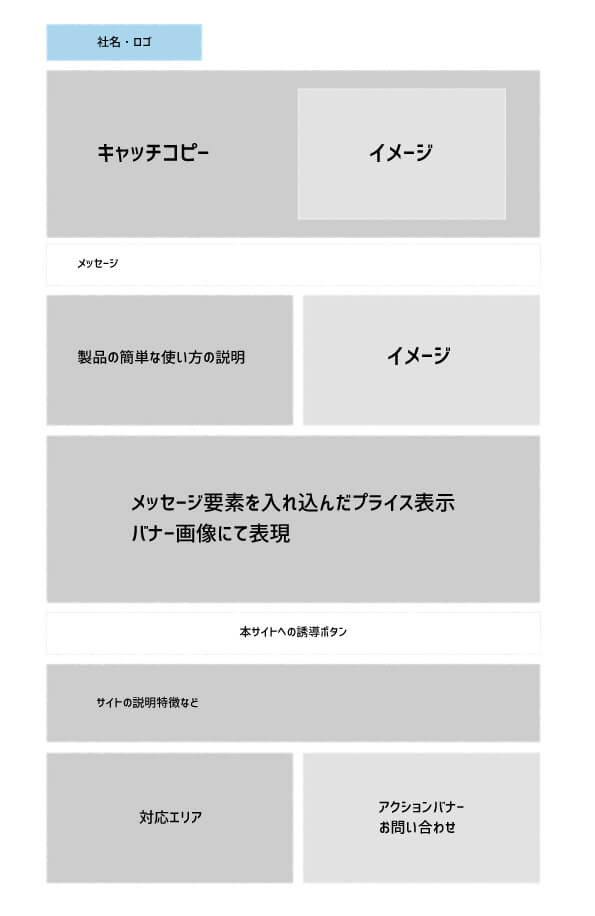
ワイヤーフレーム的にはこんな感じです。

サクッとイラストレーターで作りました。
キャッチコピーが弱いかなとも思いますが、ひねったものが出てこなかったので取り急ぎ!
実際にお客様のページを作る際は、意見交換しながら真剣に取り組んでますのでご安心を!
ちなみにイメージには、本サイトへのリンクを貼っています。
本当に簡単ですが、とにかく伝えたいことを文章とビジュアルで表現してみた感じです。アクションバナー(お問い合わせ)はもう数箇所入れたほうが良いと思いますが、Googleadworsにこのページのリンクを貼って検証してみたいと思います。
ランディングページをお考えの方は参考になさってみてください。(参考になるかどうか微妙ですが・・・)
検証結果ですが、結果が良かったら公開しようかと思っています。良くなかったらトライアンドエラーを繰り返してみて良くなってから変更点など含めお伝えできればと思います。
[wc_box color=”secondary” text_align=”left”]このランディング風ページは改良して公開中です。詳しくはランディング風ページを検証してみました。の記事を御覧ください!
[/wc_box]もちろん、ページを作って欲しいというご要望にもお答えしておりますので、ご希望の方は下記お問い合わせバナーまたは、ランディング風ページのアクションバナーよりお問い合わせください。