こんにちは、GoodleafのJnakです。
今回は、ワードプレスで記事を書くときに画像を並べる簡単な方法をご紹介します。
そんなのわかるよ!って方もいると思いますが、わからなくて困ったという方などに向けての記事ですのでわかる方は飛ばして下さいね!
今まさに書いている記事に、ギャラリーを挿入していきたいと思います。
初歩的な感じですが、最初から説明していきます。
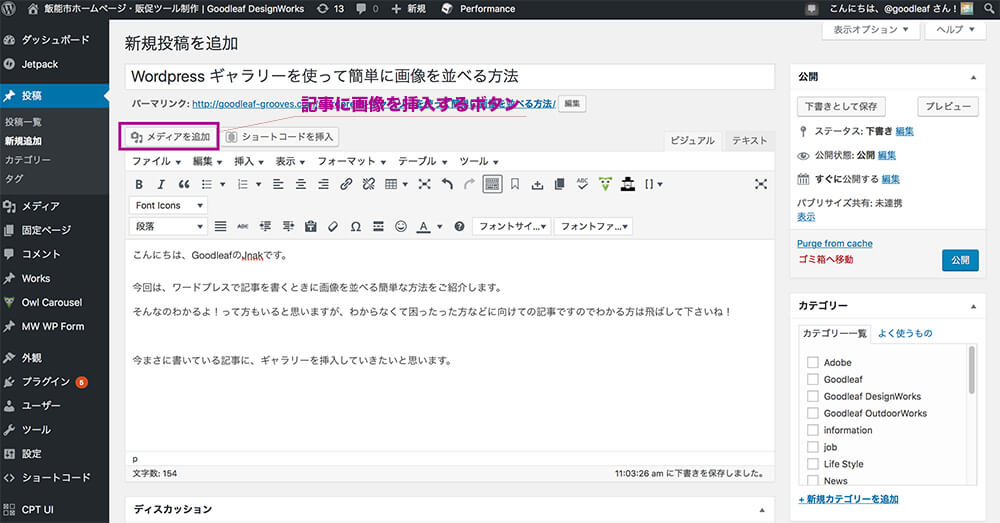
まず画像のように新規投稿画面にテキストやらを入れていき、画像を入れたいところにカーソルを置いて、紫の枠のところのメディアを追加ボタンを押します。
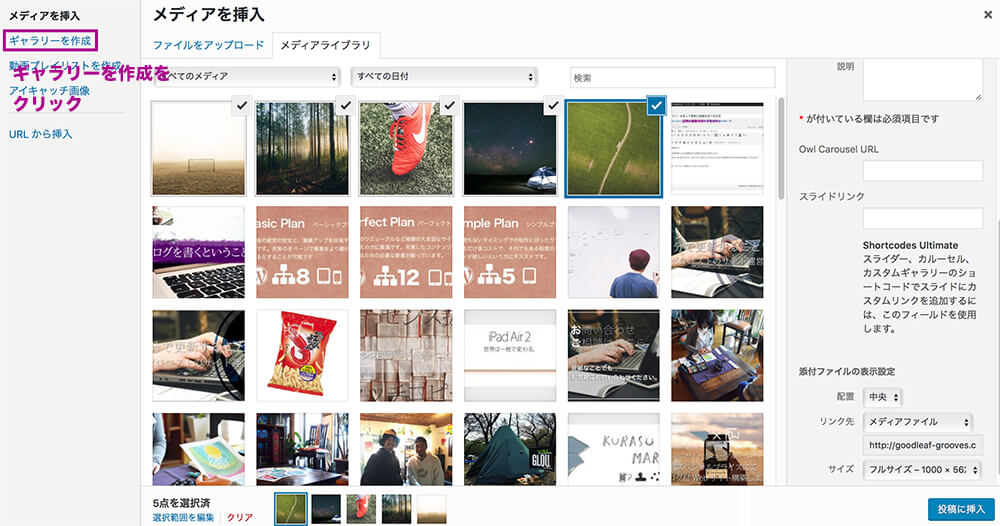
メディアを挿入というウィンドウが開きます。
画像のようにギャラリーに入れたい画像を選択して(ここでは5つ選択。チェックマークがついています。)
左上のギャラリーを作成をクリックします。
(入れたい画像がまだライブラリーに入っていない場合はファイルをアップロードに切り替えてファイルを選んでアップロードします。この作業は通常の画像アップロードと一緒です。)

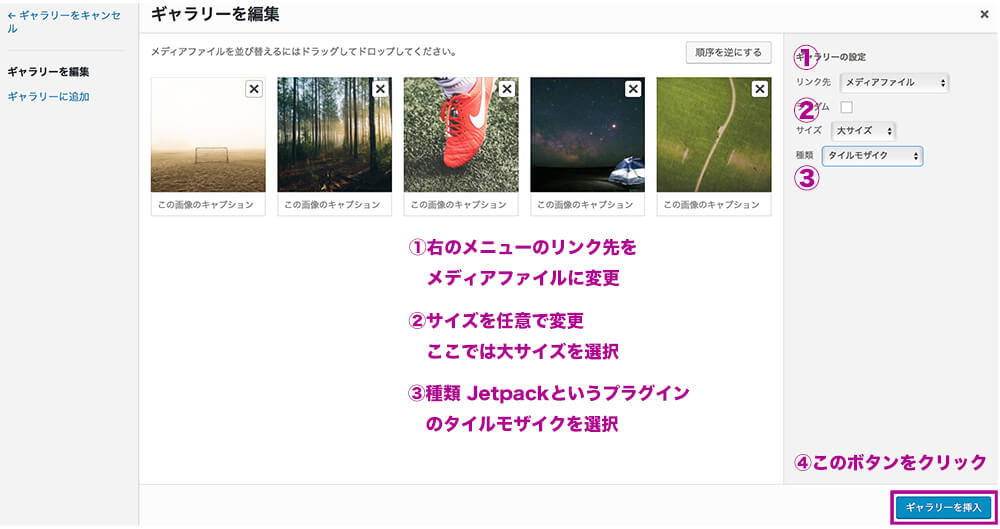
次に開いたウィンドウで①から順に設定していきます。
① リンク先 枠内右の矢印を押してメディアファイルを選びます。
この選択では、公開した記事の画像をクリックした際の表示方法を設定できます。
メディアファイルを選択することで、画像のみが拡大して表示されます。(ライトボックス系のプラグインなどが
設定してある場合はライトボックスが動きます。)
② サイズこちらは画像表示のサイズです。実際に記事に並ぶ時のサイズなので好みで選んで大丈夫です。
③ 種類 ここではJetpackというプラグインでタイル状に並ぶ設定をしてありますのでタイルモザイクを選択。
Jetpackを入れていない場合はお好みでお選び下さい。
④設定が終わったらギャラリーを挿入ボタンを押します。
ここでは省いていますが、この画像のキャプションと書いてあるところにテキストを入れると画像の補足文章が入れられます。
これで記事内に画像を並べて挿入することができました。
今回はJetpackのタイルモザイクというタイプで挿入しています。
挿入した実際のギャラリーはこの下↓
このようにして簡単に画像を並べることができるので是非使ってみて下さい。
プラグインのJetpackにはタイルモザイクなどのほか、便利なプラグイン機能がたくさん入っていますので導入するととても便利ですよ!
Jetpackプラグインで検索するとたくさんの方がHow toなど書いているので調べてみて下さい!
今回は、Wordpressデフォルトのギャラリー機能で簡単に画像を並べる方法を書きました。
今日は、ロシアW杯最終予選オーストラリア戦があるということでサッカーネタの素材も入れつつ(画像はフリー素材です)です。
厳しい状況ですがサッカー日本代表頑張ってもらいましょう!