WordPressワードプレスでホームページを更新する方に向けてトラブルの解消法や、使い方などを出来る限り簡単に説明しています。

このテキストは無事ですか?このテキストは無事ですか?このテキストは無事ですか?このテキストは無事ですか?このテキストは無事ですか?このテキストは無事ですか?
いきなり変なテキストから入りましたが、先日クライアント様からWindowsだけブログが文字化けしていて。。。
というお問い合わせがありました。
ブログを書いて記事を追加していくことで、インデックス数が増えてSEOの効果も高まっていきます。みなさんご存知のことだと思うのですが、ワードプレスサイトを保持している方の多くは、ご自身でブログを書いていることと思います。
そういった中でのトラブルはどうしても付き物です。
今回も、サイトの質を高めるた為に書いていた記事が文字化けしてしまったとの事でご連絡を頂き対処致しました。
作っている側からすれば、記事(ログインして管理画面から入って見る)を見ればすぐに直せてしまう事ですが、やはり焦ってしまいますよね。
お客様は、「コピペしたからかなぁ・・・」
とおっしゃられていましたが、普通のコピペでは通常問題ないので一旦、
「そんな事はないと思うのですが。。」
と返答してしまったのですが、中に入ってみてすぐわかりました。
文字化けの原因はお客様の言う通り「コピペ」が原因でした。
もうわかる方もいると思いますが、wordなど他のテキストエディタからのコピペの場合書式設定なども一緒に含んでコピーしてしまい、そのままペーストしてしまうと、行間や文字サイズが思った取りに行かなかったりしてしまいます。
それをテキストエディタで見てみると何やら余計な文字がびっしりってことになったり、余計なタグが入ってしまって、行間や文字サイズがうまく行かないということになってしまうのです。
さらには文字コードがwordpressの文字コードと異なるものに設定されている場合などは文字化けということになるのです。
ちなみにwordpressではUTF-8という文字コードを使用しています。
wordからそのままコピペできる方法もあるとのことですがそこも省いちゃいます。
今回は、他のテキストエディタで下書きした文章をそのままコピペしたことにより文字化けが起きてしまっていたんですね!
自分はCotEditorというテキストエディタをよく使っているんですが、このCotEditorは文字コードも拡張子も指定できるのでとても良いです。
使いたい方はリンクを貼っておきますので是非お試しください。
ちなみにMac専用?です。
Windowsの方はこれ
TeraPad(テラパッド)
両方とも国産のためインタフェースがすべて日本語で使えます。
とてもシンプルで使いやすく、様々な言語の色付けも行ってくれます。
ということで、対処法
もしもワードやその他のソフトを使ってブログ記事の下書きなどを行なった際には、上記のソフトやアプリに一度、コピペしてから再度、貼付けしましょう。張り付いているタグを無くしてくれます。
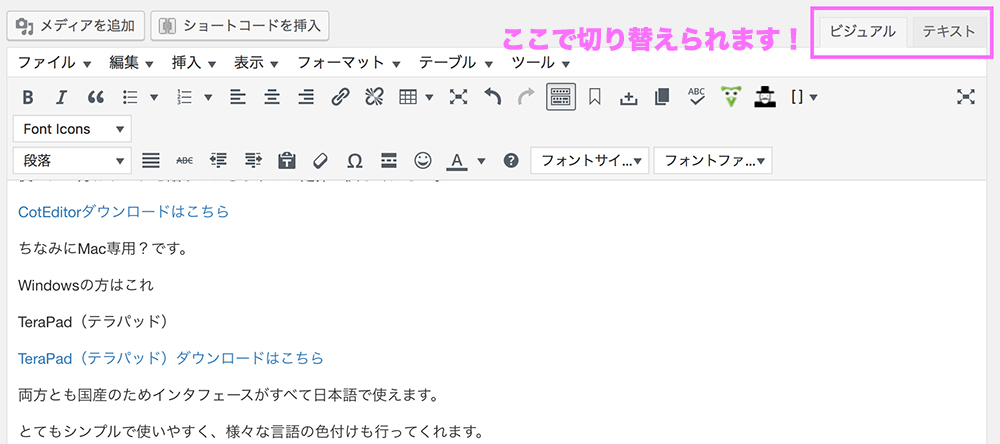
または一度ワードプレス編集画面のビジュアルエディタをテキストエディタに切り替えてペーストし、ビジュアルエディタに戻って編集して観ましょう!

または タグなどを含めずにペーストするショートカット!
Macの場合
「command」+「shift」+「v」
うまく出来ない場合は「option」を追加
「command」+「shift」+「option」+「v」
Windowsの場合
「Ctrl」+「shift」+「v」
こちらを試して観てください!
まとめ
結構、多くの人がこの様な問題で困ったりするので、参考にしてみてください。
ショートカットキーを覚えておくと、とても便利ですのでぜひご活用ください!