こんにちわ。Goodleaf DesignWorksです。
先日、Web集客セミナーで講師をさせていただきまして、SNSの活用法などをご説明したのですが、ブログの書き方を詳しくご説明できていなかったのと、クライアント様からのリクエストもありまして、今回は読みやすいブログの書き方(見た目重視)を実践形式で書いて見たいと思います。
今回は、ブログ記事の内容について(文章の構成や内容云々)ではなく、読み手にとって記事に入りやすい、読みやすい書き方について詳しく書いていきます。

ブログは誰のために書いている?
いきなり原点に!って感じですが。。
これ非常に大事です。
というのも、自分のことを書き留めておいて自分だけが見るのであれば良いのですが、オンラインで記事を書いているってことは誰かに見てもらうことが前提だと思います。
ブログを読んでいる人の状況はさまざまです。初心者の方もいれば、詳しい方もいると思います。どちらに向けて書くかといえば、「初心者の方」に向けてです。
文章を書くときは、何も知らない初心者の方が読んでもわかるように、丁寧にわかりやすく書くようにしましょう。
読んでいる人は、商品・サービスを提供したい相手や、自分の生徒さんだったりと様々ですが、読んでもらいたい人を意識して書くこと!
ここをもう一度考えてこれからあげる5つのチェックポイントを頭に入れて記事を書いていくようにしましょう!
見ている人が見やすいように。読んでいて疲れないようにと考えて作ってある文章で構成してるブログは、離脱率も低くなってきます。
ブログの書き方 5つのチェックポイント
- 段落を作って文章の構成を考える。
- 見出しを使って文章の区切りを明確に。
- リスト・箇条書きや囲み枠を使って重要な事などメリハリをつける。
- 画像などを配置する場合は、画像と文章をバランスよく配置する。
- 伝えたいことを最初と最後に書く。
では早速上記5つのポイントについて見ていきましょう!
段落を作って文章の構成(見やすい構成)を考える
ここでいう構成を考えるというのは最初に書いたように、文章の「内容」ではなく見た目の構成です。
最近は閲覧にスマートフォンを使っている方の割合が非常に高いので、スマートフォンでの見え方にも意識して書くようにしましょう。
今すでに実践していますが、2,3行もしくは3,4行くらいのまとまりで文章と文章の区切りをつけていきましょう。
PC操作で言うreturnキーで区切りをつけていきます。
WordPressのビジュアルエディタで記事を書いている人は、returnキーを押すことで改行ではなく段落で区切るようになります。htmlタグで言うところのPタグとなります。<p> 文章が入る </p>
[wc_box color=”primary” text_align=”left” margin_top=”” margin_bottom=”” class=””]Pタグとは
<P>~</P>で囲まれた部分がひとつの段落であることを表します。 一般的なブラウザでは<P>~</P>の前後に1行分改行されます。
ただの改行をしたい時には、shiftキー + returnキーで行いましょう!
[/wc_box][wc_fa icon=”fa-check” margin_left=”” margin_right=”” class=””][/wc_fa]ポイント
段落内での改行を行う時は注意!
レスポンシブデザインを採用している場合、ブラウザの幅により一行に入る文字数が変化していきます。文の途中での改行をするとスマートフォンでの表示の際に変なところに改行が入り逆に読みにくくなってしまう事がありますので注意してください!
見出しを使って文章の区切りを明確に
先ほど段落についての説明がありましたが。先ほどの段落で分けた文章をさらに見やすく。そしてSEOにも活かしていこうというものです。ここでは文章の内容についての区切りとなります。
この記事でも実践していますが、この記事内では、左に青い線がある大きな文字のところが見出しです。
見出しタグの効果は、ユーザーにだけではなく、検索エンジンロボットに対しても同じように、コンテンツの構造を正確に伝える効果があります。
[wc_box color=”secondary” text_align=”left” margin_top=”” margin_bottom=”” class=””]
これですね。
この記事内ではこの部分に見出し2を使用しています。htmlで言うところの<h2>です。この見出しタグですが、文章中の強調したい言葉として認識されるようになっています。
見出しを設定する事で、読んでいる方に内容が伝わりやすく、内容の区切りにもなります。
[wc_fa icon=”fa-check” margin_left=”” margin_right=”” class=””][/wc_fa]ポイント
見出しタグはデザインのために使ってはいけません。
この見出しタグh1からh6まであります。h1>>>h6という風に重要度の強さがあり、h1が一番強く強調しているということになります。サイトの設定によっても違うのですが、文字サイズ等がもともとスタイルに組み込まれていますので、この見出しを設定すると、文字サイズが大きく表示されるようになっています。基本的には、h1が一番大きくh6になるにつれて小さくなるといった設定になっていると思います。
気をつけて欲しいのは、デザイン的に文字の大きさを変えたいという理由で見出し設定をしてはいけません!
h1からh6までそれぞれの役割がありますので、デザイン的な(文中のキーワードを目立たせたいなど)文字サイズを変えたい時には見出しを使わずに、文字のサイズを純粋に変えてあげましょう!
見出しタグには使用ルールが存在します。
もう1つのポイントですが、この見出しタグにはルールが存在します。
- ページ構成と関係ない意図で使わない(1つ目のポイント)
- 見出しh1は1ページに1つにする
- 見出しタグの順番を守る
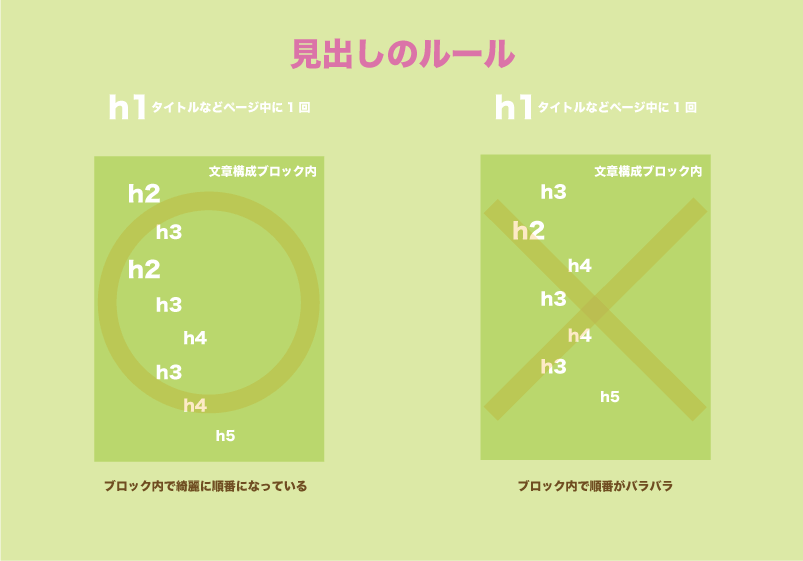
先ほど書いたようにh1が一番強くh2、h3と順に弱くなっていきます。この強さを順番に使いましょう!そしてもう1つ h1タグは1ページに1回のみの使用。というのが見出しのルールです。
h1を使ったら次にh2。次にh3といった具合に使用するのですが、基本的に大きな見出しの中に小さな見出しが入る形となります。
左が正しい使い方です。h2・・3 h2・・3・・4 h3・・4・・5といった具合にブロック内で2・3・4と順番のルールが適応されています。
対して右はブロック内で h3の後に h2が来てその後 h4といった具合に構造がバラバラです。
画像左のように綺麗にネスト状になるように見出しの構造を意識して書いていきましょう!
※大体のサイトは、h1という大見出しの設定は記事のタイトルなどに設定されている事が多いので、記事の文中には設定しないようにして、h2からの設定にしましょう。
リスト箇条書きや囲み枠を使って重要な事などメリハリをつける
これも実践しています。この記事の中でもリストや囲み枠を使ってメリハリをつけています。文字だけの記事って疲れてしまう場合が多くないですか?文字だけでも段落や見出しでしっかりと整理されていればかなり見やすいと思うのですが、結構疲れます。
リストや囲み枠を使う事で、読んでいる方の疲れを癒してあげましょう!頭の気分転換にも効果があると思います。
[wc_box color=”secondary” text_align=”left” margin_top=”” margin_bottom=”” class=””]囲み枠を使って大事な部分を強調しよう!
- 整理されて見た目も綺麗!
- 項目を分けると読みやすい。
- などなど
内容的に、「注目してもらいたい」ということを伝えるのにも効果があり、見た目も綺麗に整理されてより見やすく感じられると思います。
箇条書きは、囲み枠同様大事な部分にメリハリをつけ、わかりやすくすることができるので、ぜひ有効に使ってください。
画像と文章をバランスよく配置する。
結構これも大事ですね!文章と画像を組み合わせてうまく配置する事で、読む人にとって見やすい記事になります。
画像はビジュアル的に瞬時にイメージを伝える事ができ、文章の内容をよりリアルに伝える大きな役割があります!
配置もパターンも大きな画像を1つドンと入れ込む場合や、少し小さくして並べて配置する場合。さらには、たくさんの画像を並べて配置したり、文章を横に回り込ませたりと様々です。
この記事もそうですが、自分でブログを書くときは、ほとんど1枚の画像を配置しています。ときには横に2枚並べたりするのですが、できる限り大きく見せたいというのも合って自分では1枚を大きく配置する事が多いです。
文章の回り込みなどは、レスポンシブでサイズが変わった際に、画像の横に1行テキストが残ってしまったりして手間がかかるのであまり使いません。(スタイルシートを使って調整すれば大丈夫ですが。。)

というようになってしまうのが嫌なので・・
前後の文章に合った画像を配置することもSEOにはとても必要な事ですので、上手に配置してユーザビリティをあげましょう!
ギャラリーを使って画像を並べる方法という記事を書いていますのでこちらも参考に!
[wc_fa icon=”fa-check” margin_left=”” margin_right=”” class=””][/wc_fa]ポイント
画像のalt属性(Wordpressでは代替テキスト)をしっかりと設定しよう
alt属性という代替えのテキストを設定する事が出来ます。このalt属性は、何かの拍子に画像が表示されなかった際などになんの画像がそこにあるのかをわかるようにしてくれるので、設定しておきましょう!
さらにSEO対策にももちろん効果を発揮します。設定しておく事で画像検索にかかるようにもなりますのでしっかりと押さえておきましょう!
伝えたいことを最初と最後に書く
これは、書く内容にもよりますが、この記事は何について書いてあるものなのかが最初に記事の内容がわかるようにしておく事が必要です。
この記事でもそうしていますが、リスト・箇条書きなどを使って、何について書いてあるのかをある程度書いて1つ1つ詳しく書いていくと文章がまとまりわかりやすくなります。
- 段落を作って文章の構成を考える。
- 見出しを使って文章の区切りを明確に。
- リスト箇条書きや囲み枠を使って重要な事などメリハリをつける。
- 画像などを配置する場合は、画像と文章をバランスよく配置する。
- 伝えたいことを最初と最後に書く。
そして最後に一番大事なことをまとめて記事を締める。絶対ではないですが、この流れが読みやすいと思います。
まとめ
本当はまだまだたくさん気をつけたい事や、読みやすくする方法はあります。
例えば
文字の装飾を使いすぎない
漢字ばかり、ひらがなばかりにならないように
文字の色を使いすぎない(青文字はリンクと間違えやすいので控える)
などなど
今回の記事は書いてある内容に基づいた実践形式になっています。どうですかね?読みやすかったですか?
自分のブログで使えそうな部分だけでもぜひぜひ参考になさってみてください。
他にも、読みやすくするための方法を書いている方もたくさんいますので、自分にあったものを探して見るのも手かと思います。
ご意見・ご相談等お気軽にコメントどうぞ!