Adobeのイラストレーターを使い出してもろもろ10年くらい越えました。
そこで今回は、イラストレーターのはじめ方ということで、最初の最初に覚えていくこと、大まかな初期設定など基礎のチュートリアルを書いていきたいと思います。
使い始めて間もない方や、これからいじってみようと思っている人(アプリを購入したけど、立ち上げたら何をどういじっていいのかさっぱりわからない。などなど)のビギナー向けなので、出来るだけ分かりやすく初歩的なことも含め書き込んでいこうと思っていますのでそんなこと知ってるわっ!って方は飛ばしてください。
※使用しているアプリのバージョンはAdobe illustratorCCです。過去のバージョンとの違いなどがある場合があります。
実際に何が知りたいのかとかは人によって様々だと思いますので、抑えておいた方がいいと思うことを書いていってみます。インストールの手順は書きませんが・・・
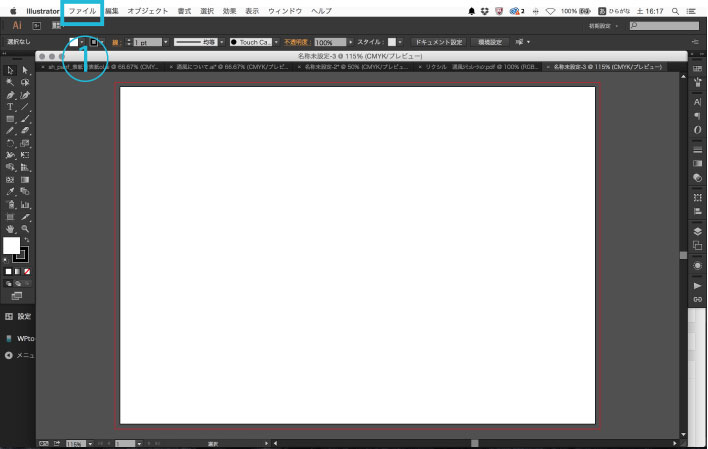
まず最初にイラストレーターが立ち上がっている状態で画像の青い表示の①から④までを順番に押して新規のイメージを開きます。
もちろん初歩の初歩なので分かる方は飛ばしてもらって結構です。
①のファイルボタン言わばアプリの司令塔? 的なボタンです。まぁみなさんご存知ですね。Adobeのアプリケーションだけでなくエクセルやワードにもあるのですぐにわかると思います。
①で押したファイルボタンを押すと何やらドロップダウンメニューが出てきましたが、最初なので青枠のファイルを押して出てきたドロップダウンメニューの中の新規作成のところをサクッとクリックしてください。
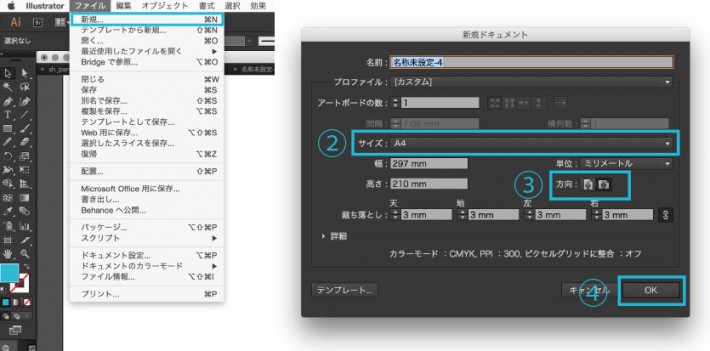
すると、画像右側の 新規ドキュメントというウインドウが開きます。
ちょっとそれらしくなってきました。
今の段階では、細かい設定など考えず ②、③、④のところだけで進みましょう。
ちなみに 名前: 名称未設定のところはファイル名を指定するところです。最初に決めてもいいのですが、最後にも設定出来ますので、今のところは名称未設定のままで大丈夫です。
② サイズ
ここの設定は、制作をするデータのサイズです。そのままです。。これから制作しようと考えているデータサイズを選択します。
厳密には、アートボードといって、データの中の印刷領域(この枠の中がプリンターに読み取られいて印刷されますよ!ってことです。)のサイズをここで指定しています。A3のチラシ制作ならA3を指定します。
ここでは、A4のフライヤー前提で、A4を指定しました。
③ 方向
ここの設定は、文字通りファイルの方向(印刷の向き)を選択します。縦と横を切り替えで選択できます。
今回はA4サイズの横のフライヤー制作を前提に横を選択します。
④ OK
③までの設定をして、OKをクリックで空のアートボードが出来上がります。
空っぽのアートボードが出来、開きました。
この状態で、白くなっている部分がA4のサイズとなっていて、基本この中に描いたイラストや、テキストが印刷の範囲に含まれるということになります。
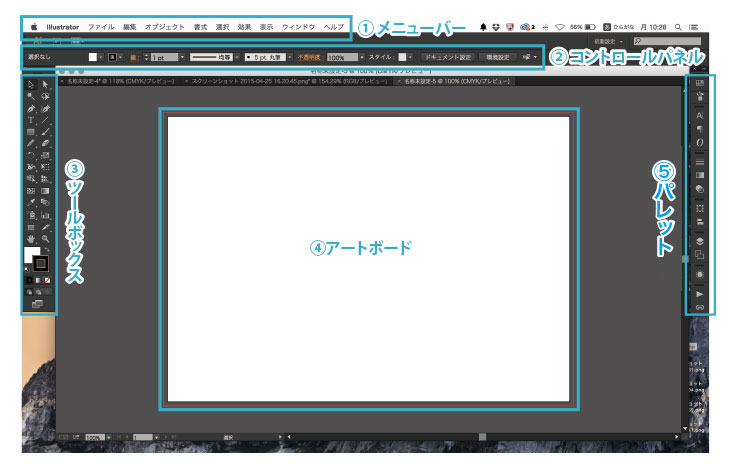
画像を見ると、なにやら細かいアイコンがたくさんあります。ここからは、基本的な画面構成と各部の名称、頻繁に使うアイコンを中心に説明をしていきたいと思います。
① メニューバー
このメニューバーはいわゆる司令塔的な感じで、今後あらゆる指示を出していくためのメニューです。
詳しくはまだまだこれから出てきますので、今のところはそのくらいの認識で。。。
② コントロールパネル
コントロールパネルでは、選択したオブジェクトに関連するオプションにすばやくアクセスできるよう選択するオブジェクトやツールによって異なった表示に切り替わります。
実際自分で使うときには、使ったり使わなかったりですが、非常に便利です。
使いたいツールが出ていなかったりもしますが、そのときは別の方法で表示が出来ますので焦らず冷静に。。。
③ ツールボックス
ここにあるアイコンを選択することで、選んだツールにポインタが切り替わり、アートボードに直接描いていくツールの切り替えが出来ます。
黒矢印 選択ツール、白矢印 ダイレク選択ツールのようにそれぞれ名称があります。
各ツールの使い方は後ほど説明します。
④ アートボード
これから、描いていくオブジェクトを表示するノートのような役割です。アートボードは複数にしたり、サイズを自由に変更するなどの操作が出来ます。
画像の表示では、最初に設定したA4の横で表示されています。
⑤ パレット
いろいろな細かな指示を出すことのできるツールの集まりです。色の設定や、文字の設定、線の設定など様々なパレットが用意されています。
表示の切り替えなども出来、表示非表示なども選べます。出ていないパレットを表示するには、①のメニューバー ウィンドウんタブを選択するとドロップダウンメニューが表示され、各パレットが出てきますので、そこで選択すると表示されるようになります。
ということで、今回は最初ということで、イラストレーターを立ち上げたときの画面の説明を致しました。
次回は、オブジェクトを描いていくのに必要な ③のツールボックスの説明を混ぜながら、早速何かを描いていきたいと思います。