こんにちは、GOODLEAFのJNAKです。
WordPressのサイト制作や、カラーミーショップのカスタマイズなどなどでなかなか書けませんでした。。。
出来るだけ間を空けずにとは思っているのですが…
そんな事より。。早速
前回、前々回とAdobeイラストレーターのはじめ方として、イラレビギナーの方向けのチュートリアルを書き始めてますが、今回からはペンツールなど内容の濃いものになると思うので、ひとつのツール毎にもう少し詳しく説明していこうと思います。
この記事を読んでいただいた方が、少しでもイラストレーターを使えるようになってもらえるよう、出来る限りわかりやすく丁寧に書ければと思います。
 ペンツール
ペンツール
冒頭で触れましたが、今回はペンツールの使い方についてです。
このペンツールというツールでつまずく方や、うまく書けなくて飛ばしてしまう方などもると思いますが、そこまで難しくはないと思うのでマスターしてしまいましょう。
まず、ペンツールというものの説明ですが、イラストレーターを使う上で欠かせないツールです。
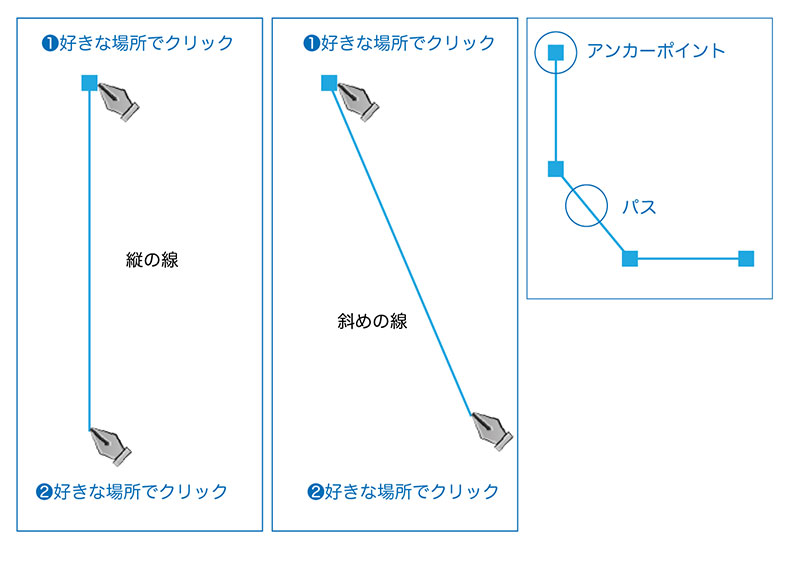
線を引いたり、図形を描いたりするためのツールで、点と点(アンカーポイント)、その点を結ぶ線(パス)で構成されます。
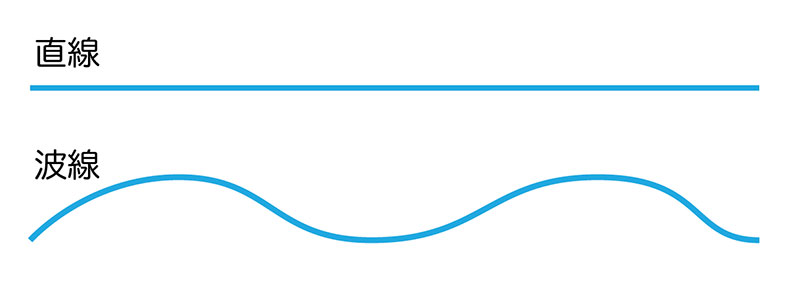
直線はもちろん、波線や破線(点線)、星型やハートなどのトランプ絵柄なども描けるツールです。
 ペンツールの説明はここまでにして、早速使い方に行きたいと思います。
ペンツールの説明はここまでにして、早速使い方に行きたいと思います。
まずは、基本の直線の書き方です。
ペンツール 直線の描き方
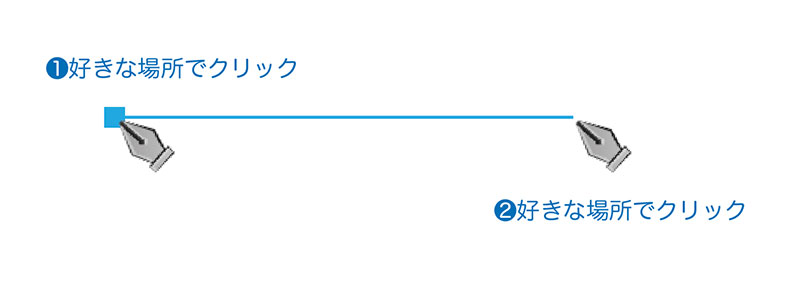
まずはペンツールをツールボックスからペンツールを選んで、画像の通り好きな場所で1度クリックします。
そのあと、ポインタを別の位置へ移動しもう1度好きな場所でクリック。
これで直線を引くことができました。
次の画像のように、ポインタを下や上に持って行きクリックする事で縦の線も簡単に引く事ができます。
次は点と点をつなぐという言葉の通り、点と点をつないで図形を描いてみましょう。
ペンツール 点と点をつないで図形を描く
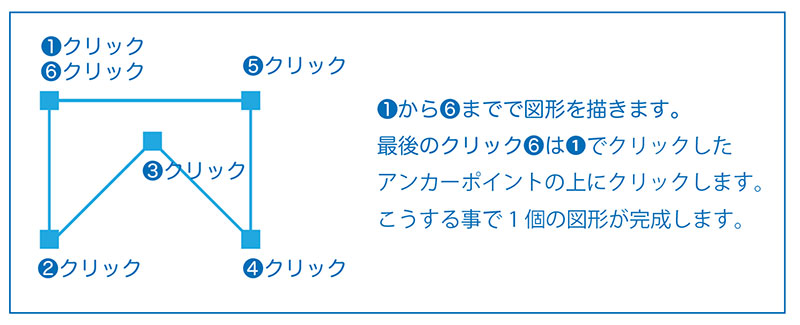
画像のように、❶から❻までを順番にクリックしていきます。

(重要)この時にちょっとした技?を使ってみましょう。
❷のクリックをする際に、キーボードのshiftキーを押しながら❷をクリックすると垂直な線を引く事ができます。
同じように、❷以降❸、❹、❺、❻までshiftキーを押したままクリックする事で、縦横は垂直・水平。斜めは45度の線を引く事ができます。
❻をクリックする場所は、❶でクリックしたアンカーポイントの同じ場所に重ねてクリックします。
こうする事で、図形を完成する事ができます。(パスを閉じるなどと言います。)
画像と同じ形に図形(オブジェクト)が出来たと思います。
ペンツール 波線を描く
次は、カーブを使って波線を描いてみましょう。
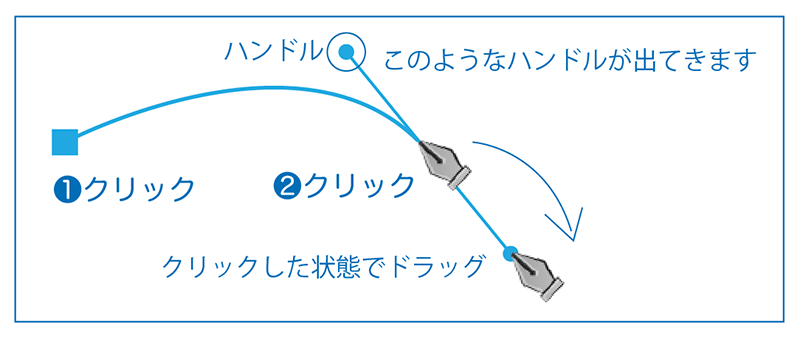
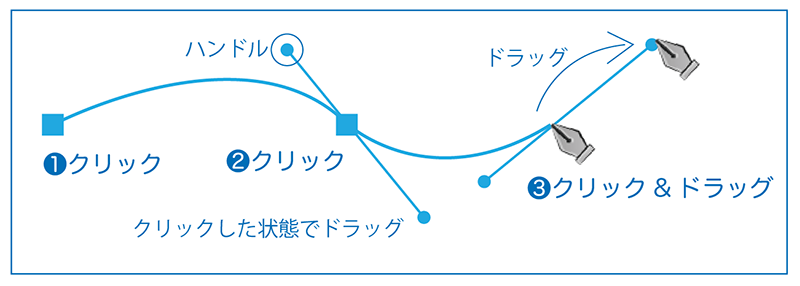
画像のように❶をクリックし、❷をクリックします。shftキーを押せば水平な場所にクリックする事ができます。
次が肝心です。❷をクリックした時、マウスをクリックしたまま好きな位置にドラッグします。
[重要]この時shiftキーはクリック後に離しておきましょう。
すると画像のようにハンドルが出てきます。このハンドルを操作する事でカーブの角度を変えたり調整する事が出来るのです。
ハンドルは置いておいて、波線の続きに行きたいと思います。
❷のクリック&ドラッグでマウスを離した後❸でまた同じようにクリック&ドラッグの作業をしてみましょう。
画像のドラッグと同じ方向にすると、またもやハンドルが出現し、先ほどのカーブとは逆のカーブを描く事ができます。
❸のクリック&ドラッグ後マウスを離せば波線の完成です。
最初はなかなか思ったところに出来ないかもしれませんが、何度も練習する事でいとも簡単に波線がが描けるようになると思います。
次は、出てきたハンドルを使ってカーブを調節してみます。
ペンツール カーブの調節
さて、波線が描けたところでいびつになっているカーブが気になります。
そこで、先ほどのハンドルの出番です。 このハンドルをダイレクト選択ツール(白矢印)で個別に操作する事によりカーブの孤の大きさや角度を細かく調節する事ができます。
波線が最初に引いた線で、ハンドルをドラッグすると、上に出ている実線のように出てきますのでこの実線を見ながら調節していきます。
この作業は何気に難しいので、とにかく触っていじって感覚を掴んでいきましょう。
ペンツール 直線を曲線に切り替える
次に、ペンツールで直線をつなげて描いたジグザグの線の角を曲線に替える方法をご説明します。
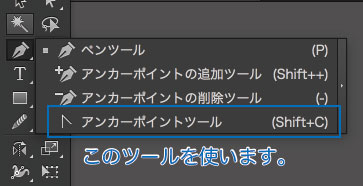
左のツールボックス内のペンツールアイコンを長押しししてください。
ウインドウが現れ、中にペンツール関連の他のツールが入っています。
この中から、青枠のアンカーポイントツールというツールを使用して直線のつなが
りの角を曲線に変換できるのです。
このツールに関しては、今の所必要不可欠ではないですが、いざという時にとても使えるので、一緒にいじってみて使えるようになるととても便利です。
では、使い方です。
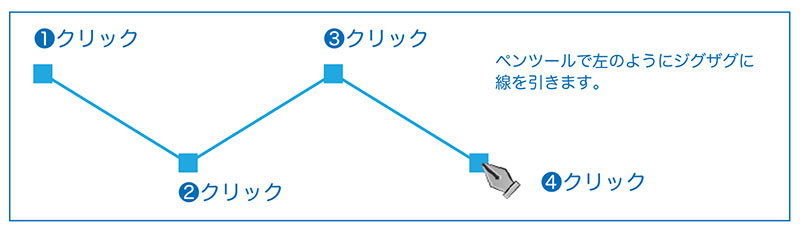
まず、画像のように❶から❹の順にジグザグに線を描きます。この線はshiftキーなどを使わずにフリーで構いませんし、使って綺麗に描いても構いませんので何も気にせずに描きましょう。
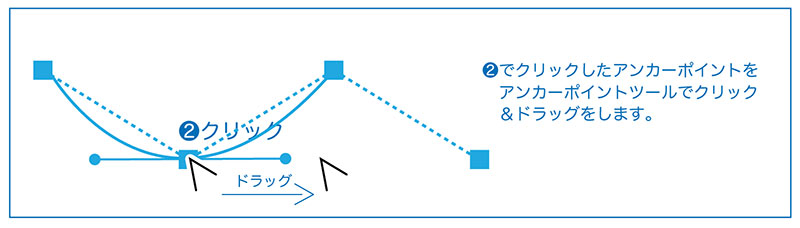
次に先ほどのツールボックスのペンツールを長押ししてアンカーポイントツールを選択します。
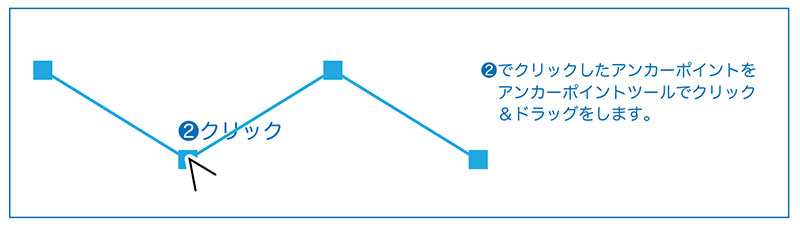
そして、画像のように❷でクリックしたアンカーポイントをクリック&ドラッグします。
これで直線で描いた角が曲線に変換されました。 あとは前記の作業と同様にダイレクト選択ツールでハンドルを調整してください。
上記のようにツールボックスから呼び出さなくてもペンツール使用時に、altキーを押す事でツールを切り替えることができるのでこの操作もあわせて覚えておくととても便利です。
このアンカーポイントツールは、直線の次のパスをカーブにしたい時などに非常に有効ですので、是非いろいろいじってみて習得しておきたいツールの一つです。
今回は、ペンツールの基本について書きました。
まだまだ使い方や、応用でツールの幅は広がりますので、まずは基本を身につけてどんどん使えるようになっていければと思います。
その他わからないことや、もう少し詳しく!間違ってるよ!などご意見等ありましたらコメントに記入してください。